SEOの面から、入れ過ぎには気をつけたいプラグイン!しかし、ブログやサイトの拡張には不可欠なプラグイン!
各プラグインの機能やメリットを知り、自分のサイトやブログでの必要性を見極めることが必要です!
この記事では、お問い合わせフォームのプラグイン “Contact Form by WPForms” の設定から使い方までを図解でわかりやすく解説しています。
◇ この記事は、こんな方におすすめです!
- お問い合わせフォームを機能追加したい!
- 簡単に設定できるお問い合わせフォームが知りたい!
- Contact Form by WPFormsの設定方法や使い方が知りたい!
- スパムメールの対策をしたい!
必要な機能を実装して、ブログやサイト運営に最適の環境を構築しましょう。
\また、レンタルサーバーまだの方には、只今超お得なキャンペーンで申込み可能です!/
SWELLも割引価格で購入可能!
\エックスサーバーで現在実施中のキャンペーン/

本ブログ“お友達紹介プログラム”での申込みで、最大20%割引が可能!
更に、実施中キャンペーン価格も適用され、ダブルでお得なお申込みが完了!
下の “エックスサーバーお友達紹介プログラム” ボタンから申し込めます。
*お申込みされた方の個人情報はこちらでは確認できませんので、ご安心してご利用ください。
\本ブログ経由で最大20%割引/
\お友達紹介プログラム申込み手順を図解付きで詳しく解説!あわせてご覧下さい/

Contact Form by WPForms について
Contact Form by WPFormsとは?

お問い合わせフォームを作成するプラグインです。
有名な“Contact Form 7”や“MW WP Form”と言う日本製プラグインもありますが、“Contact Form by WPForms”は比較的に設定や使い方も簡単で、人気テーマ“SWELL”の推奨のプラグインでもあります。
Contact Form by WPFormsの特徴
■ Contact Form by WPFormsの特徴は以下の通りです。
- 全世界で人気の海外製プラグイン(インストール500万回以上!)
- 日本語対応済み
- 無料で使える(有料プランで機能拡張も可能)
- HTML/CSSの知識不要(ドラッグ&ドロップで簡単操作)
- スパムメール対策可能(reCAPTCHA連携)
プラグインの導入方法
プラグインの導入(インストール)方法に関しては、各プラグイン共通の方法です。
プラグインの設定方法を知りたい方はこちらから飛べます! Contact Form by WPFormsの設定方法
プラグインの導入(インストール)手順
WordPressのダッシュボードメニューから操作します。

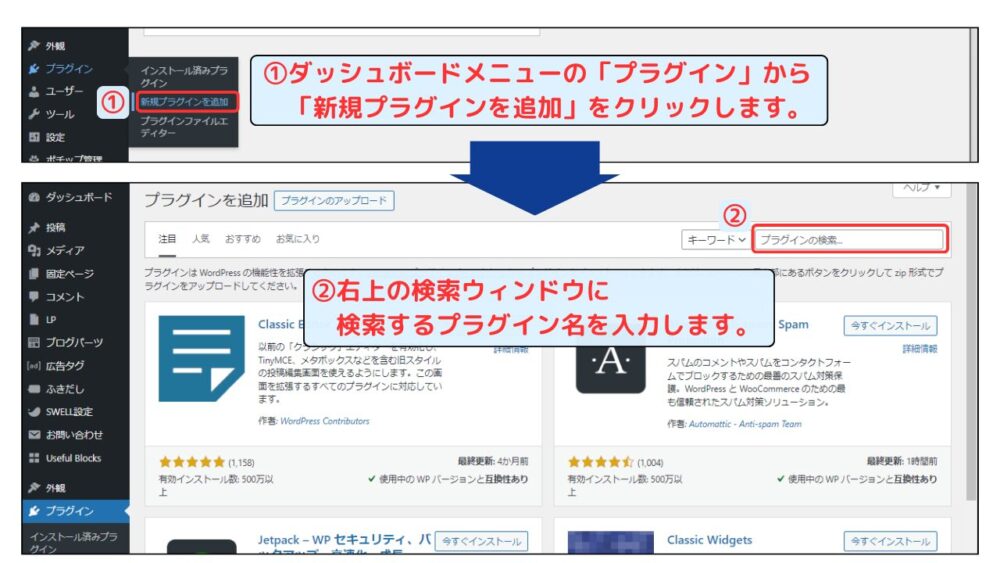
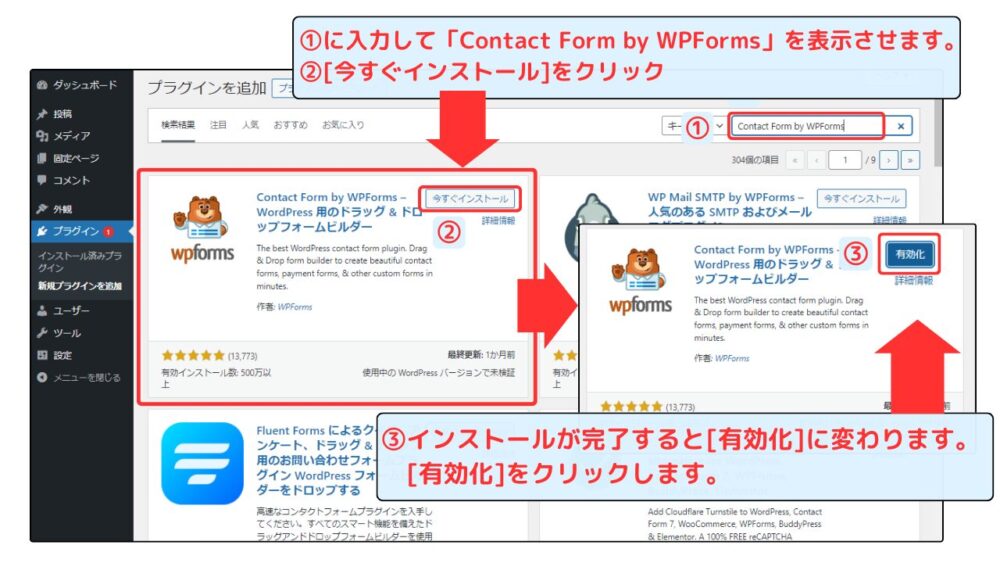
①WordPressのダッシュボードメニューの「プラグイン」から「新規プラグインを追加」をクリックします。
②検索ウインドウにプラグイン名を入力します。今回は、追加する「Contact Form by WPForms」を入力!

①に入力して「Contact Form by WPForms」を表示させます。②[今すぐインストール]をクリックします。
③インストールが完了すると[有効化]に変わります。そのまま[有効化]をクリックします。

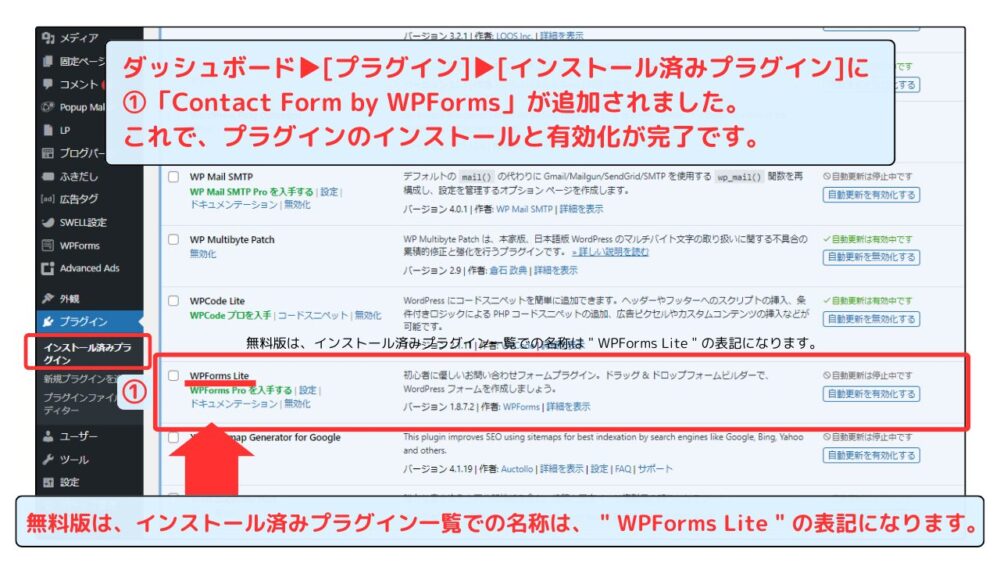
ダッシュボード[プラグイン][インストール済みプラグイン]に①「Contact Form by WPForms」が追加されました。これで、プラグインのインストールと有効化が完了です。
プラグインの削除手順
念の為、プラグインの削除手順もご案内しておきます。
今回は、「WP Revisions Control」というプラグインを削除する例で解説します。
【ダッシュボード画面】

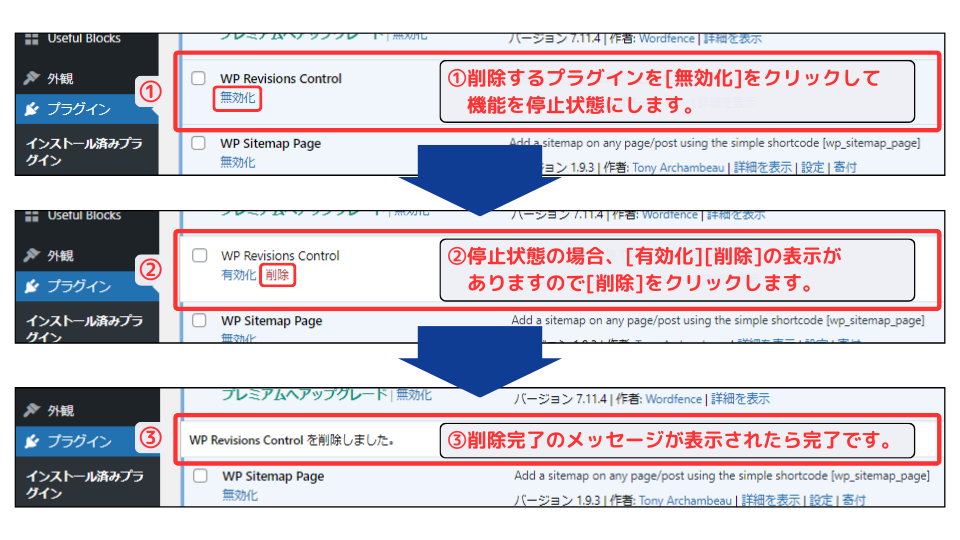
◆ダッシュボードメニューのブラグインより削除するプラグインを探します。
①削除するプラグインを[無効化]をクリックして機能を停止状態にします。
②停止状態の場合、[有効化][削除]の表示がありますので[削除]をクリックします。
③削除完了のメッセージが表示されたら完了です。
セキュリティリスク管理の面から、不要なプラグインは削除しておきましょう!
Contact Form by WPForms(WPForms Lite)設定方法
WPForms Lite(=Contact Form by WPFormsの無料版名称)の設定の方法を解説します。*以降の解説では、” WPForms Lite “ と表記して解説していきます。

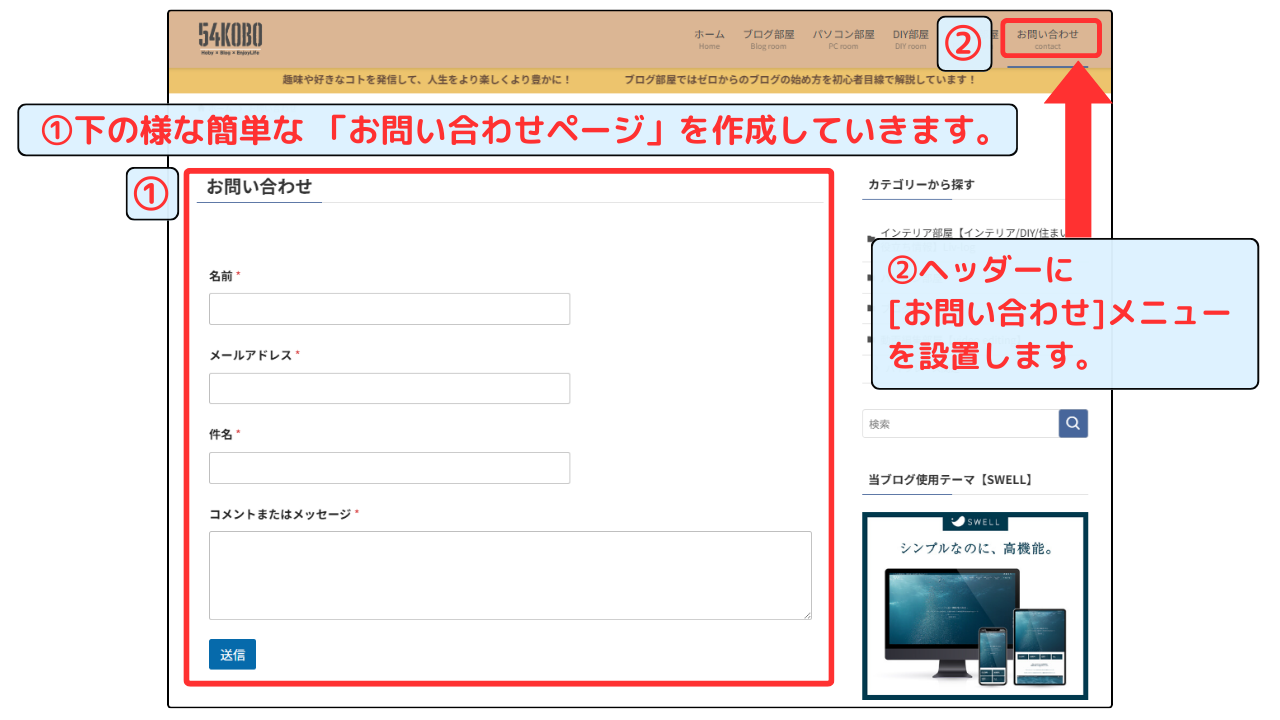
- お問い合わせフォームの作成
- 一般設定 送信ボタン設定
- お問い合わせ完了通知メール設定
- お問い合わせ完了確認画面設定
- 「お問い合わせ」のブログ内設置
① 「お問い合わせフォーム」の作成方法

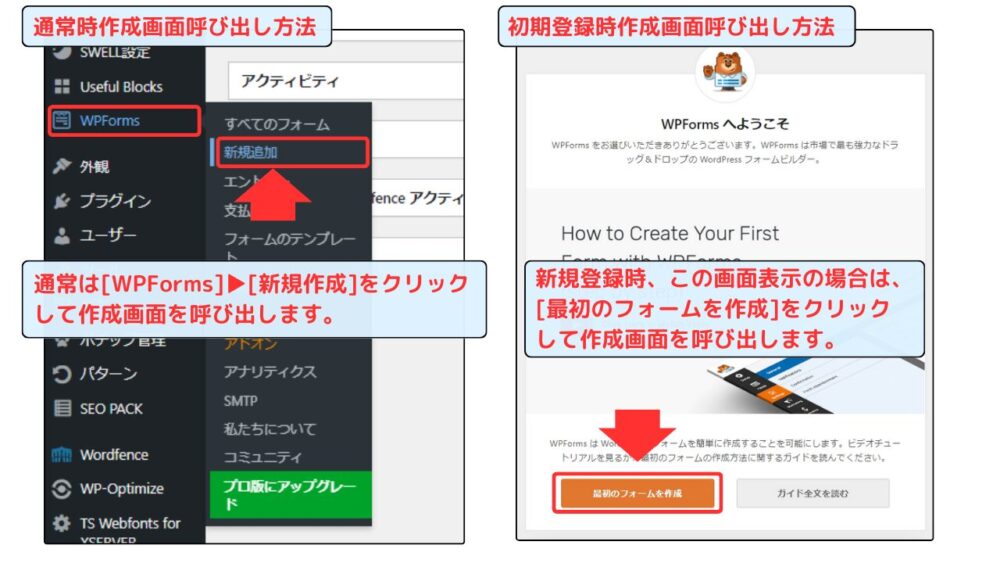
通常は[WPForms][新規作成]をクリックして作成画面を呼び出します。
初期登録時、図解右の表示の場合は、[最初のフォームを作成]をクリックして呼び出します。

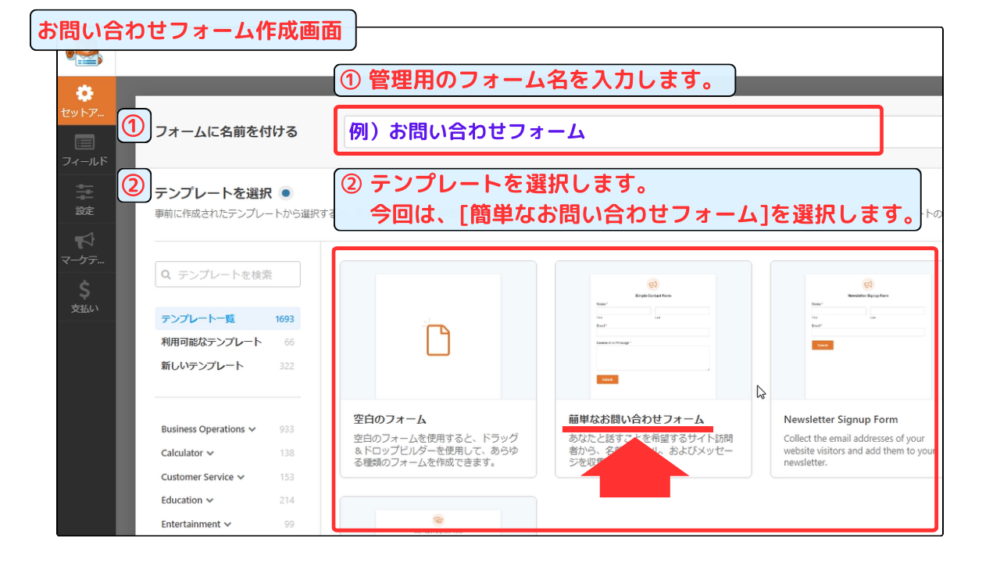
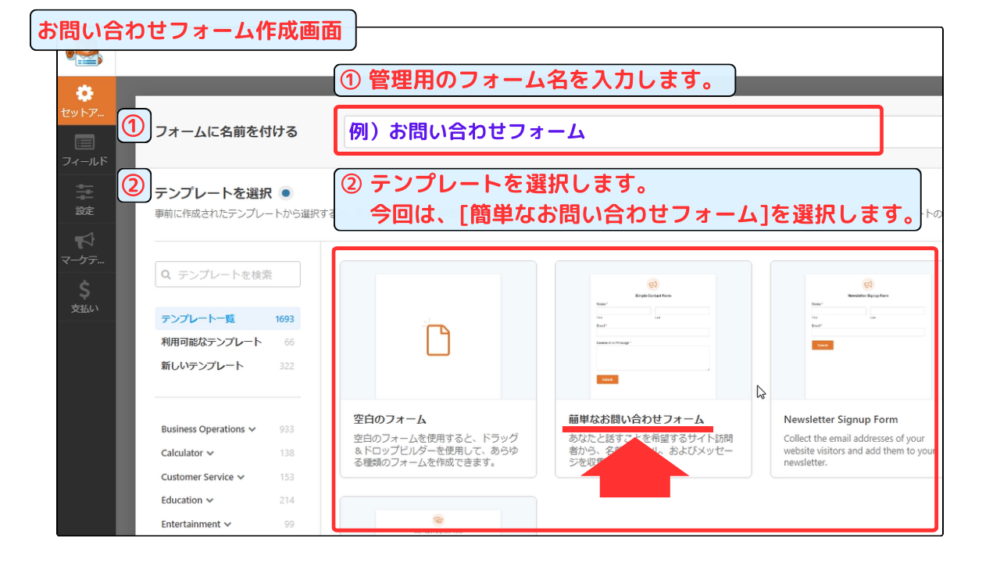
① 管理用のフォーム名を入力します。
② テンプレートを選択します。今回は[簡単なお問い合わせフォーム]を選択します。

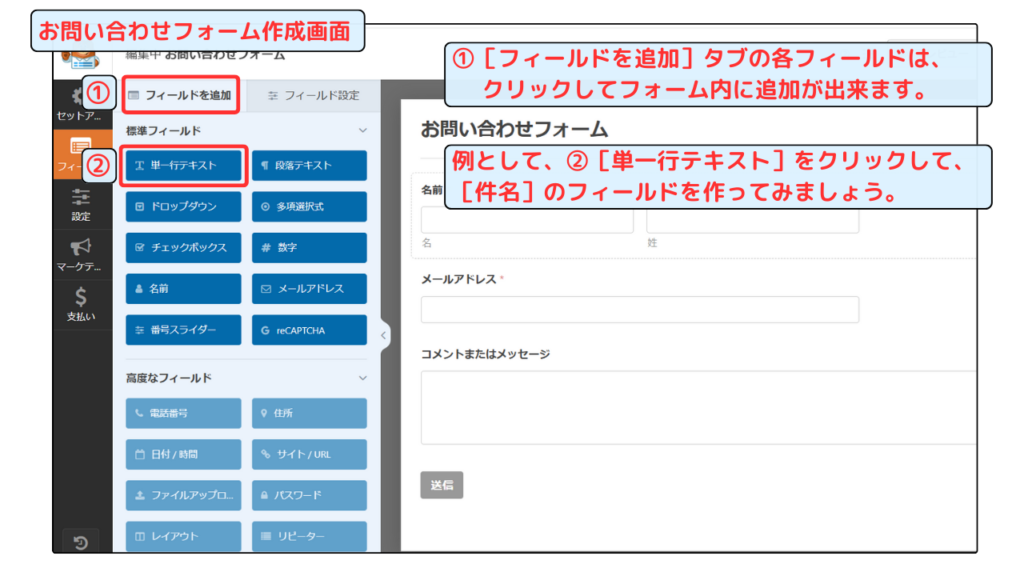
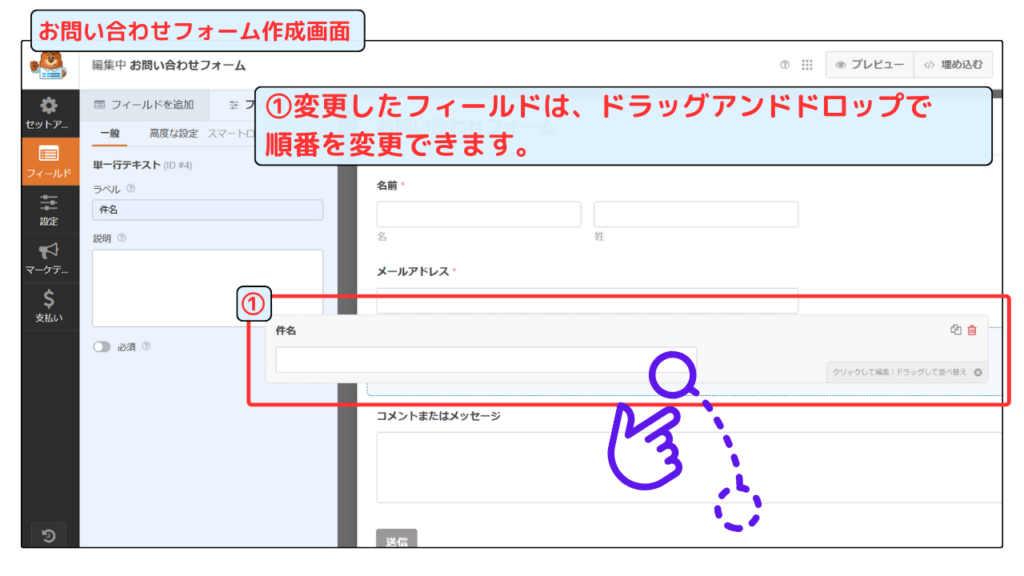
①[フィールドを追加]タブの各フィールドは、 クリックしてフォーム内に追加が出来ます。
例として、②[単一行テキスト]をクリックして、[件名]のフィールドを作ってみましょう。

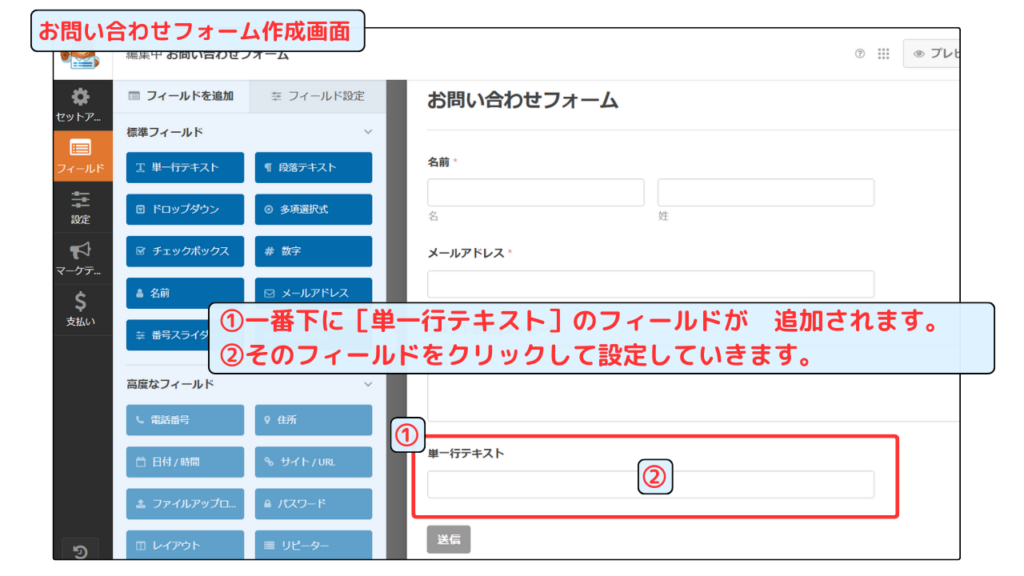
①一番下に[単一行テキスト]のフィールドが 追加されます。
②そのフィールドをクリックして設定していきます。


お問い合わせフォーム作成画面が開いたら、
①の[フィールド設定]タブをクリック。
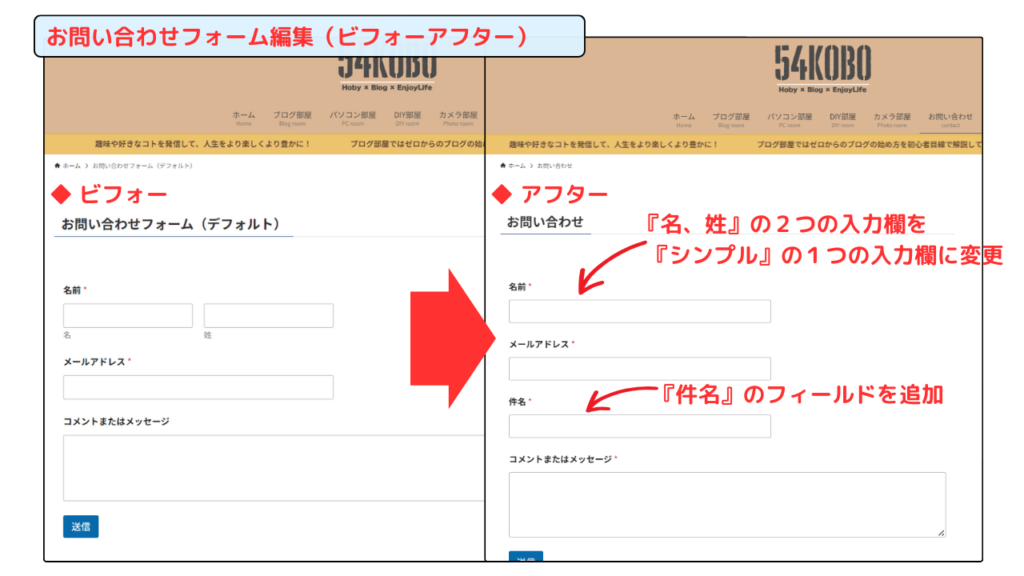
※名前フィールドで次の設定変更が可能です。
② 『ラベル』で「名前」の表記を変更可能
③ プルダウンから「シンプル」を選択し、( 名、姓)の区切りが無い入力枠に変更
④ 入力枠下に補足説明表記可能
⑤ 必須記入項目設定 on/off
以上の様に簡単な編集でお好みのフォームを作成可能です。

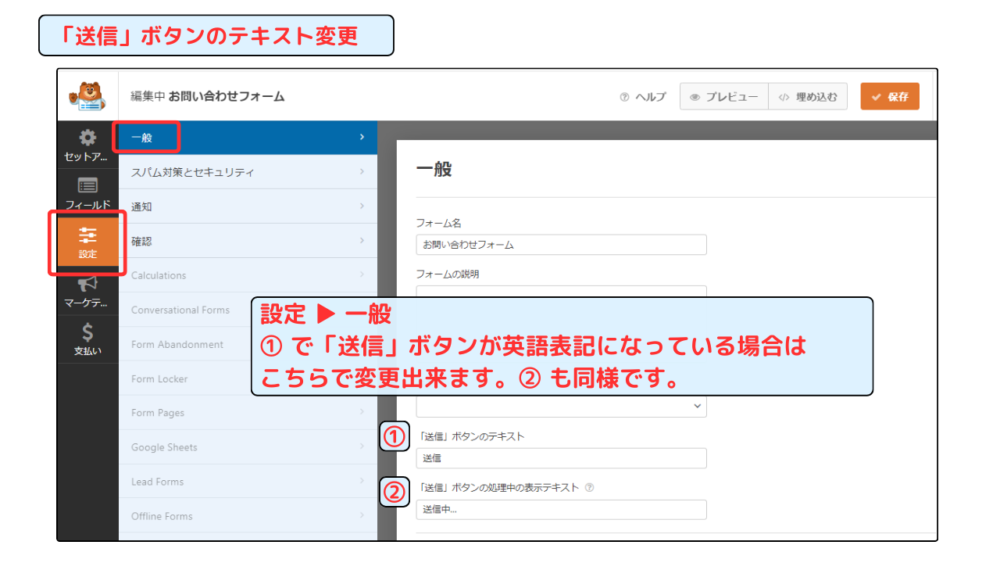
② 一般設定 送信ボタン設定
■ お問い合わせフォームの送信ボタンの表記を変更できます。
※英語表記になっている場合や別名に変更したい場合に変更します。

設定一般
①で「送信」ボタンが英語表記になっている場合は、こちらで変更出来ます。②も同様です。
③ お問い合わせ完了通知メール設定
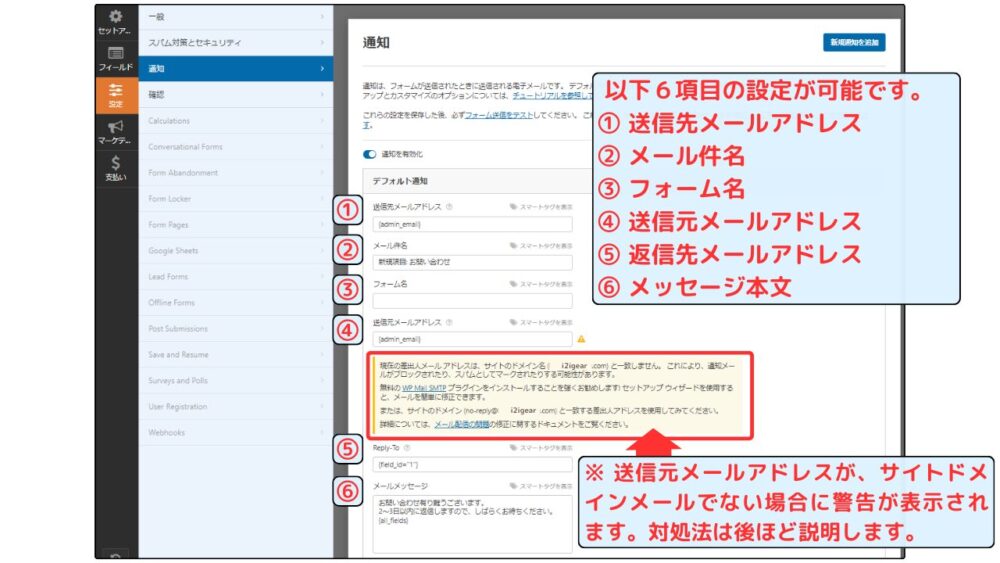
■ お問い合わせ完了通知メールの送信先メールアドレスや送信元メールアドレス、件名、本文を設定します。

■ 以下の6項目の設定を行います。
① 送信先メールアドレス ② メール件名 ③ フォーム名 ④ 送信元メールアドレス
⑤ 返信先メールアドレス ⑥ メッセージ本文
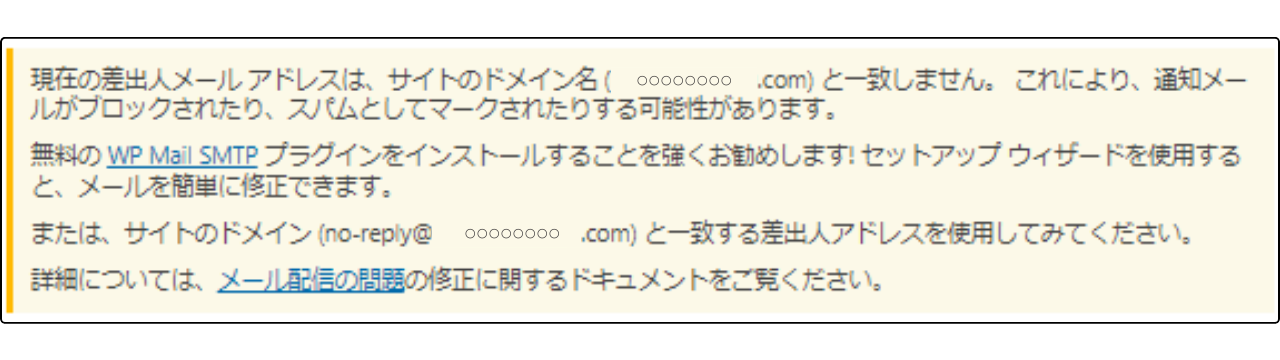
※ 送信元メールアドレスが、サイトドメインでない場合に警告が表示されます。
対処法は後ほどご説明します。

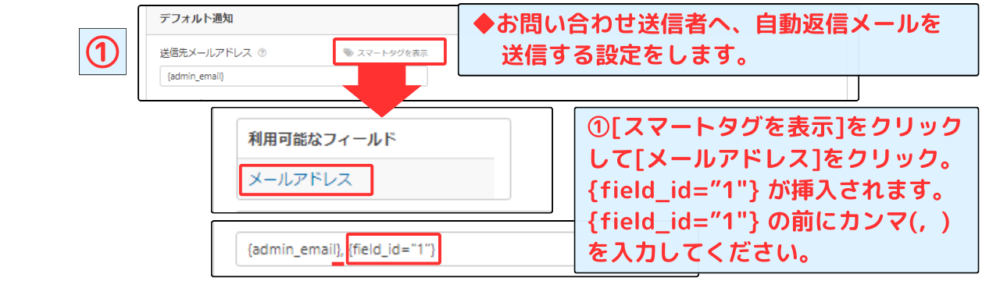
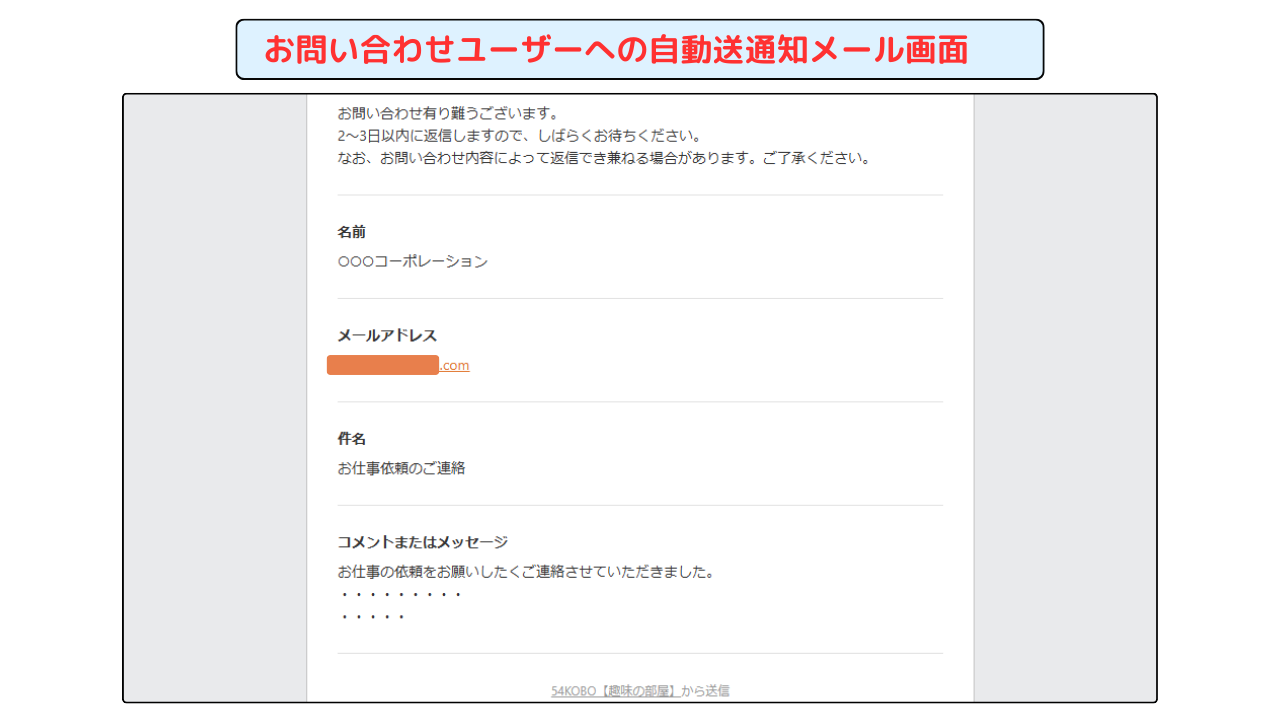
◆ お問い合わせ送信者へ、自動返信メールを送信する設定をします。
※ デフォルトでは、問い合わせユーザーのアドレスが設定されていないので追加します。
① [スマートタグを表示]をクリックして[メールアドレス]をクリック。{field_id=”1″}が挿入されます。{field_id=”1″}の前にカンマ(,)を入力してください。

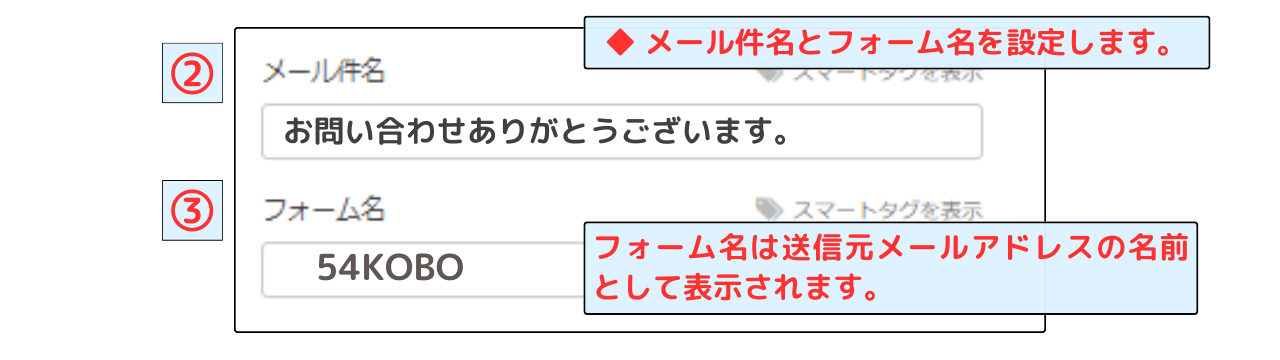
◆ メール件名とフォーム名を設定します。
フォーム名は送信元メールアドレスの名前として表示されます。

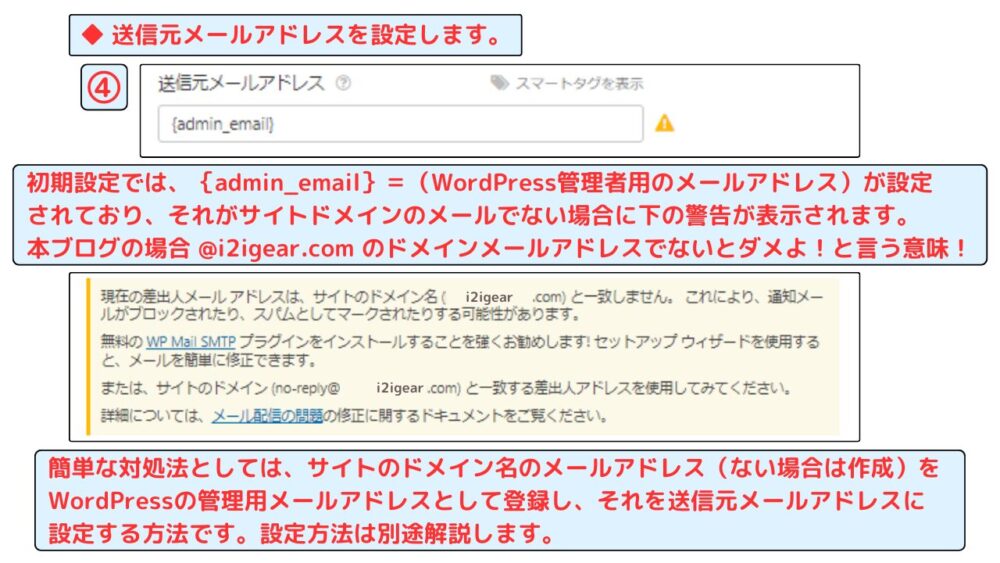
◆ 送信元メールアドレスを設定します。
初期設定では、{admin_email}=(WordPress管理者用のメールアドレス)が設定されています。他のメールアドレスに変更可能(直接メールアドレス入力でOKです)
※サイトドメインのメールアドレス以外は、別途設定が必要です。次で解説しています。
※下の警告が表示される場合があります。

- WordPress管理者用のメールアドレス が サイトドメイン名のメールアドレス以外の場合
⇒サイトドメインメールアドレスをWordPressの管理用メールアドレスとして登録 - サイトドメイン名のメールアドレス以外を指定した場合(直接入力で)
⇒サイトドメイン名のメールアドレスを指定する
※ 他のメールアドレスを使用する場合は、WP Mail SMTP プラグインをインストールしての設定になりますが、設定が結構面倒くさいです。サイトドメイン名のメールアドレスでの登録をおすすめします。

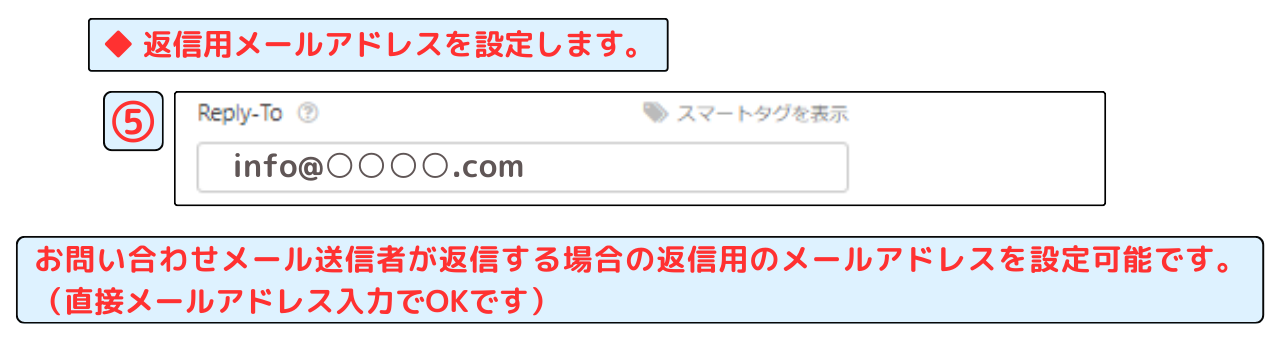
◆ 返信用メールアドレスを設定します。
お問い合わせメール送信者が返信する場合の返信用のメールアドレスを設定可能です。
(直接メールアドレス入力でOKです)
※ 送信元メールアドレスに返信させる場合は、空欄にします。

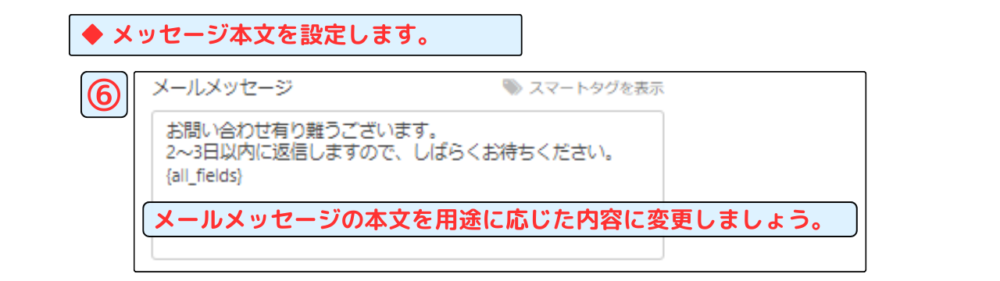
◆ メッセージ本文を設定します。
メールメッセージの本文を用途に応じた内容に変更しましょう。
【通知メール】の設定が完了しました。

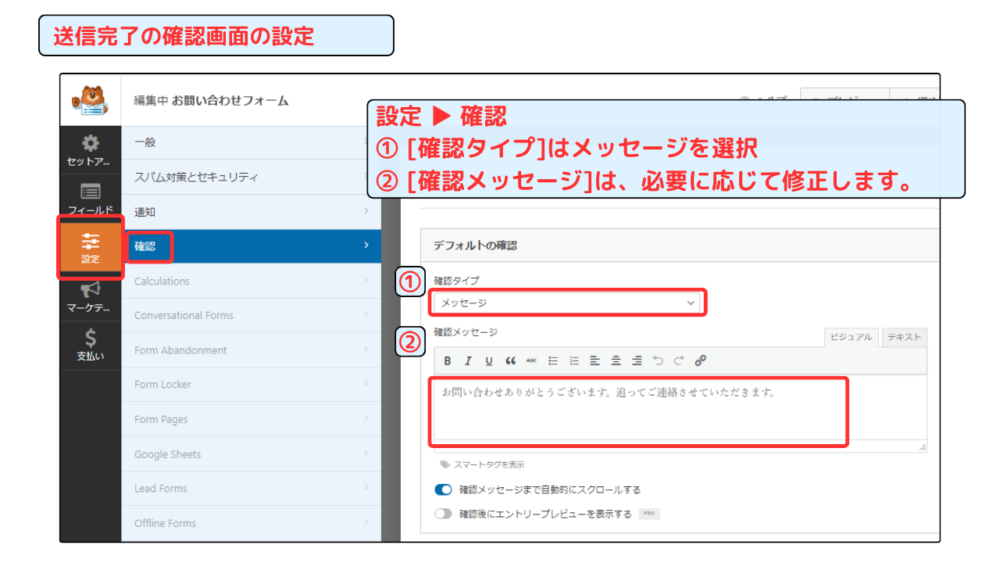
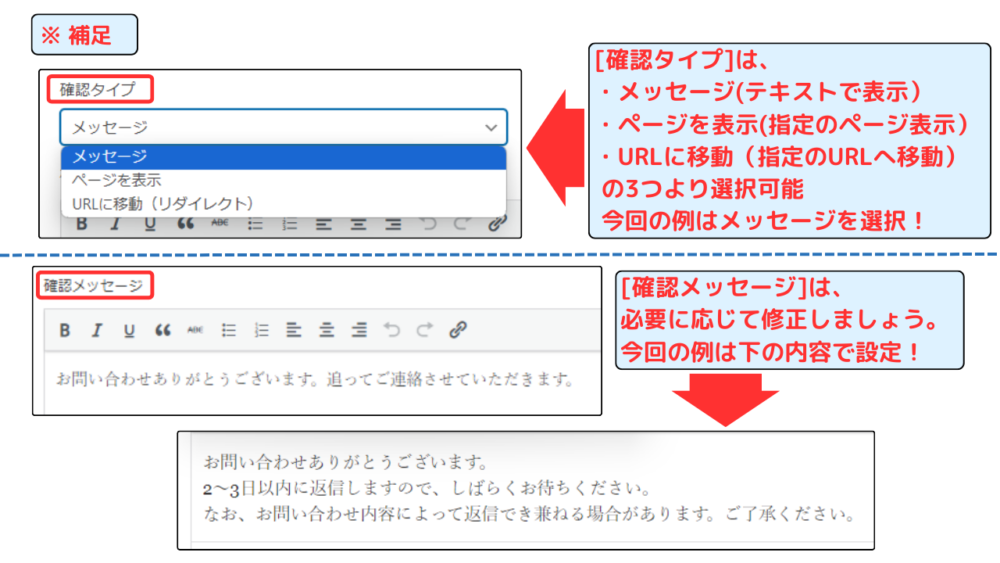
④ お問い合わせ完了確認画面設定


【お問い合わせ完了確認画面】の設定が完了しました。

⑤ 「お問い合わせ」のブログ内メニュー設置
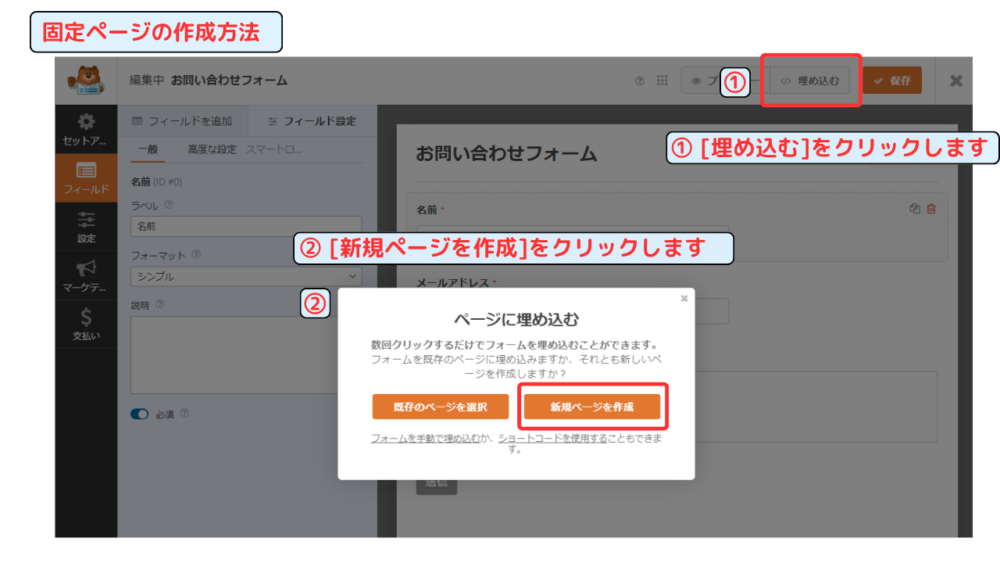
■ 次ぎに、作成した「お問い合わせ」フォームを設置した固定ページを作ります。

① [埋め込む]をクリックします
② [新規ページを作成]をクリックします

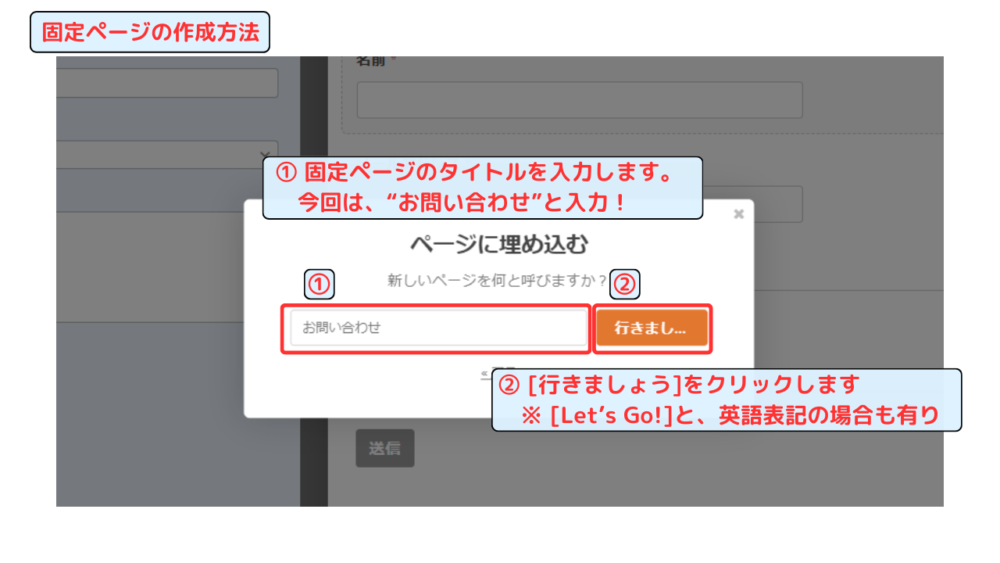
① 固定ページのタイトルを入力します。今回は、”お問い合わせ”を入力!
② [行きましょう]をクリックします。
※ [Let’s Go!]と、英語表記の場合もあり

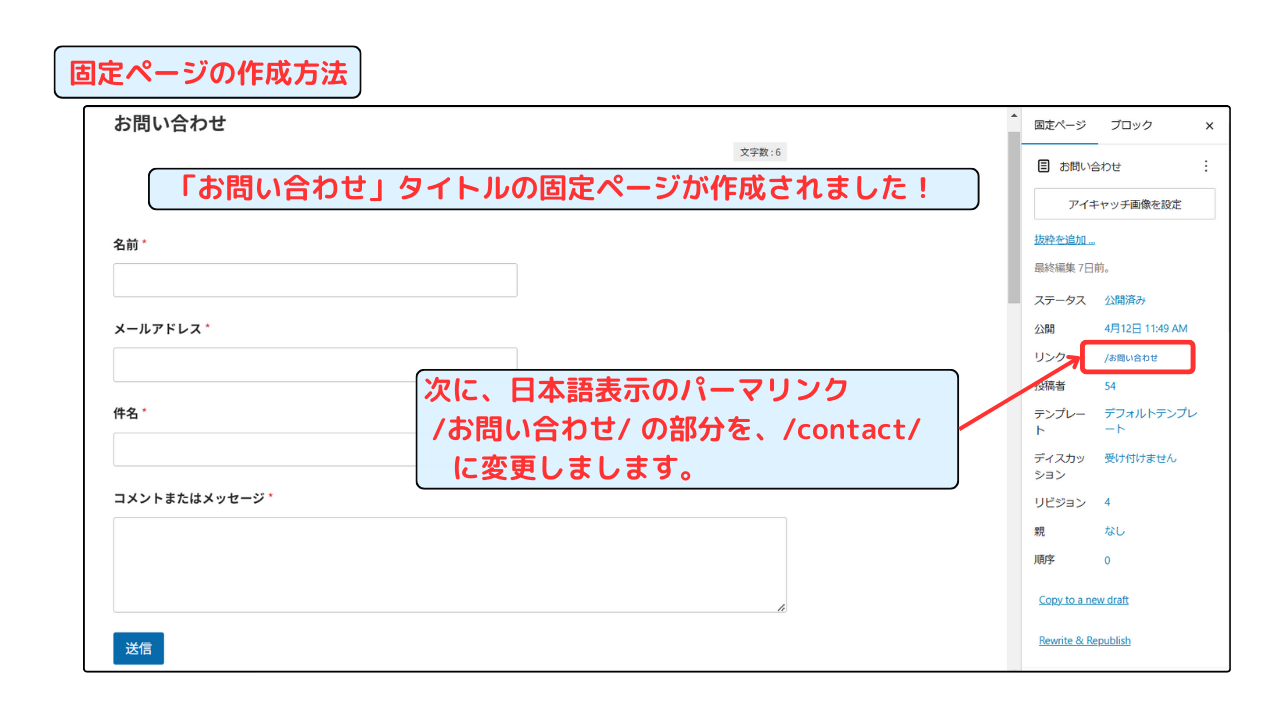
■「お問い合わせ」タイトルの固定ページが作成されました!
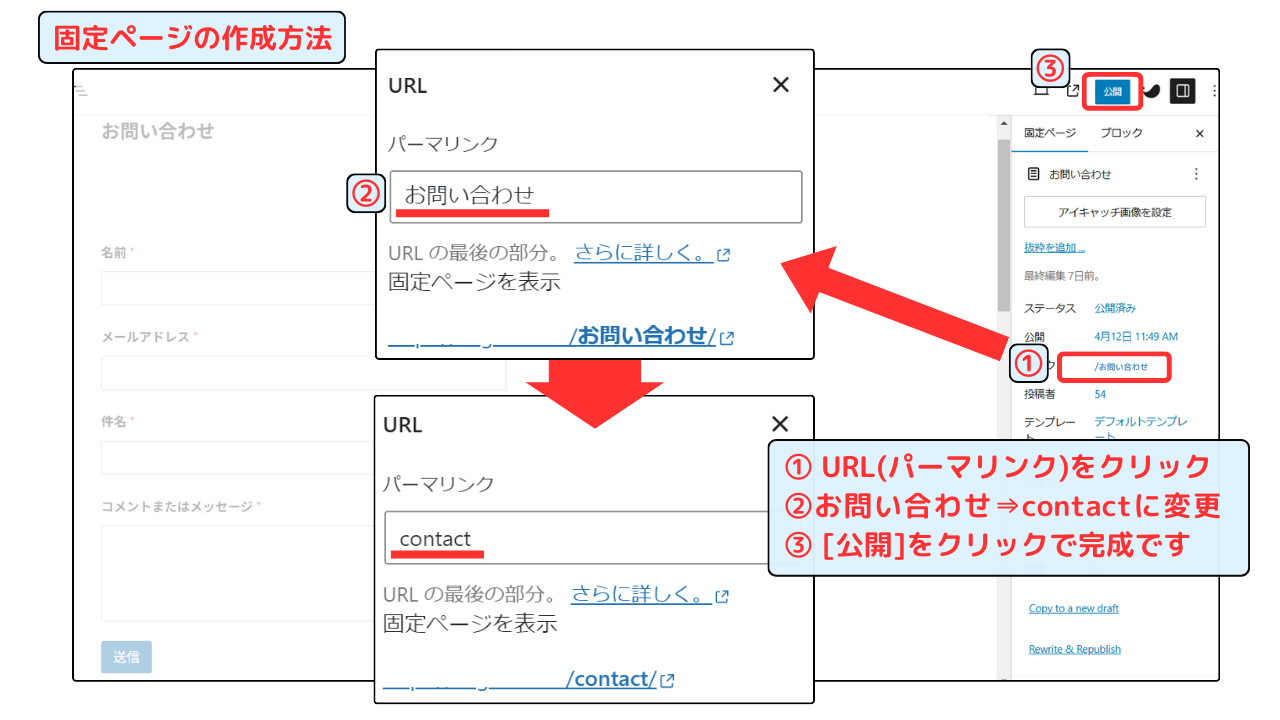
次に、日本語表示のパーマリンク/お問い合わせ/の部分を、/contact/に変更します。

① URL(パーマリンク)をクリック
② お問い合わせcontact に変更
③ [公開]をクリックで完成です
完成した固定ページをお好みのメニューに設置して完成です。
スパム対策 reCAPTCHA の設定方法
スパム対策として、Googleの” reCAPTCHA”を設定します。
reCAPTCHA のキーの取得
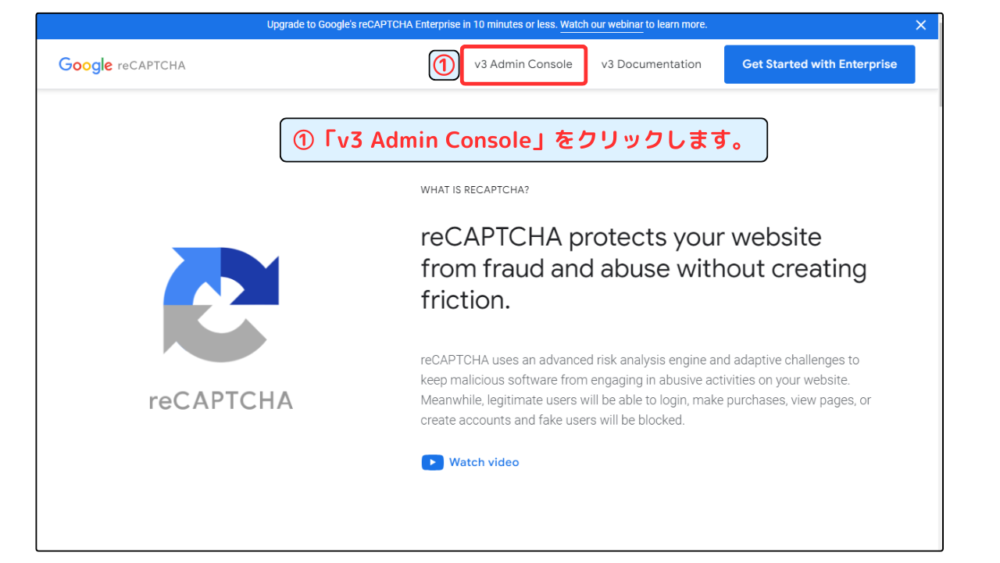
reCAPTCHA のサイトにアクセスします。

①「v3 Admin Console」をクリックします。
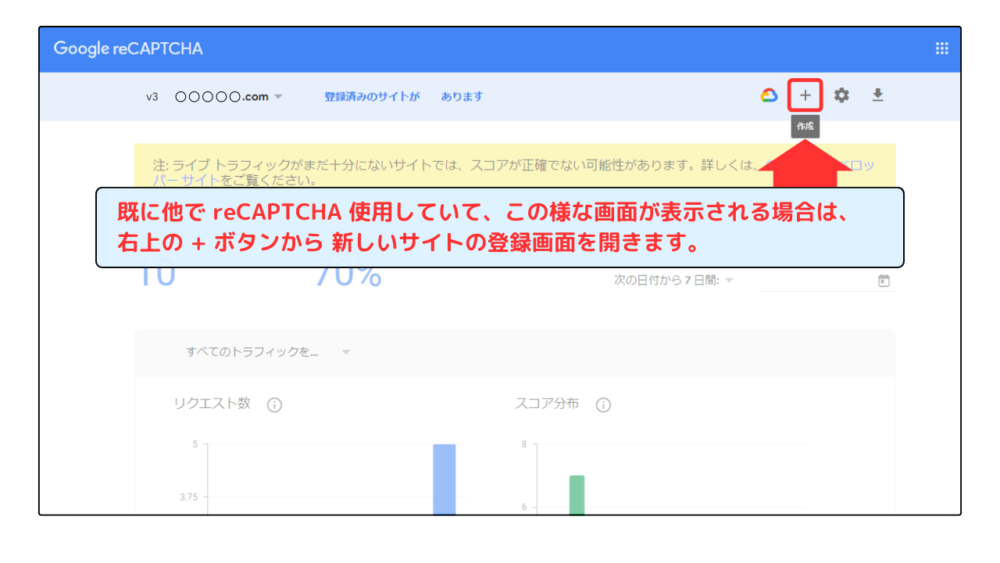
※この画面が表示された場合

既に他でreCAPTCHAを使用していて、この様な画面が表示される場合は、右上の + ボタンから新しいサイトの登録画面を開きます。
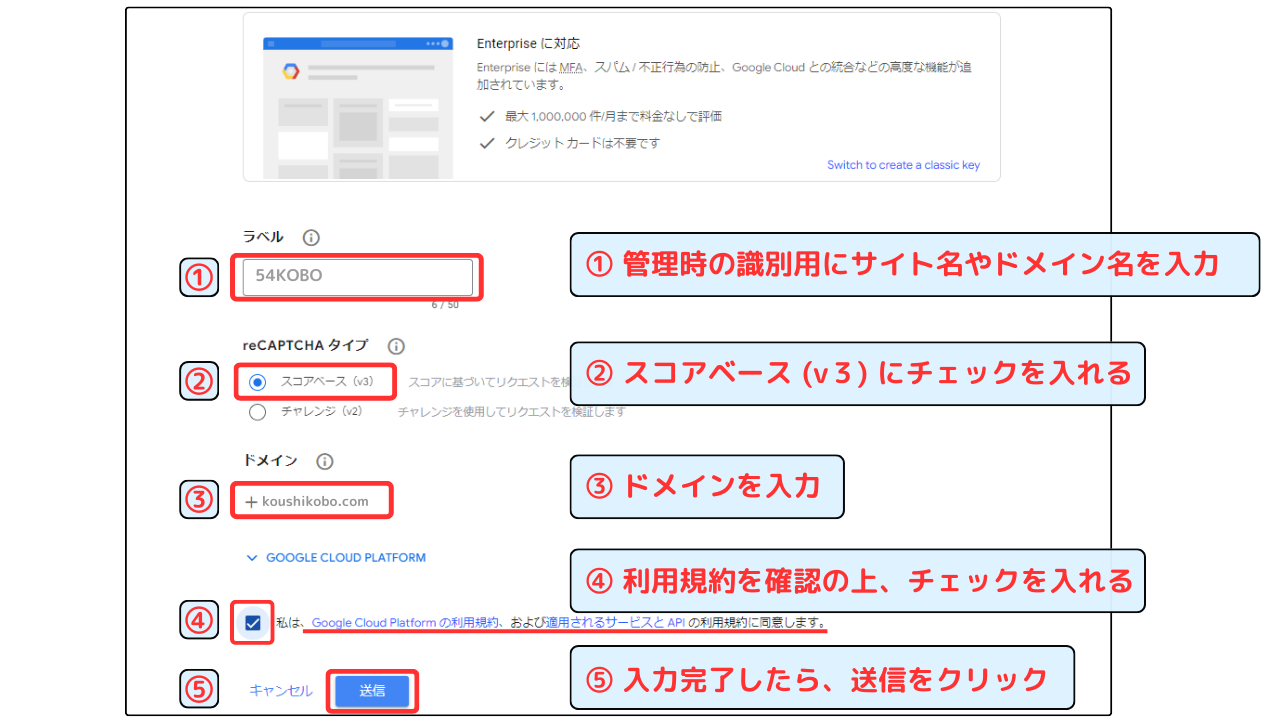
■ 新規の場合、こちらの画面が表示されます。

① 管理時の識別用にサイト名やドメイン名を入力
② スコアベース(v3)にチェックを入れる
③ ドメインを入力
④ 利用規約を確認の上、チェックを入れる
⑤ 入力したら、送信をクリック

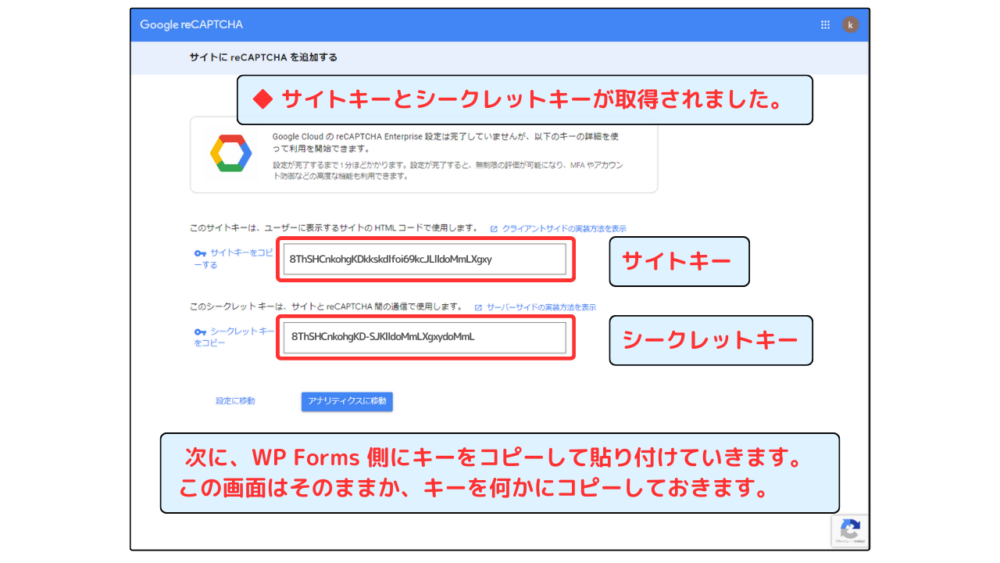
◆ reCAPTCHA のサイトキーとシークレットキーが取得されました。
次ぎに、WP Forms 側にキーをコピーして貼付けていきます。
この画面はそのままか、キーを何かにコピーしておきます。
WP Forms 側の設定

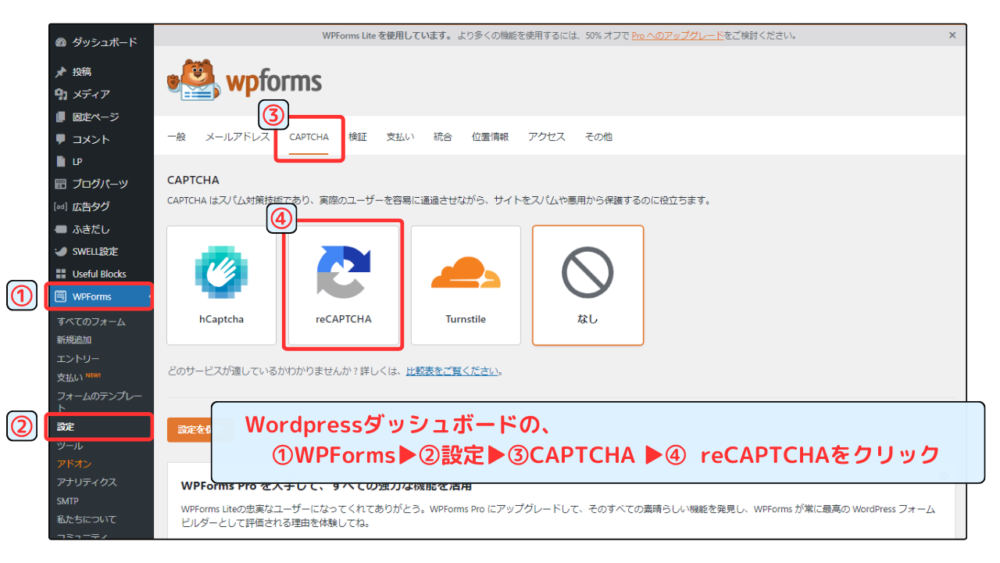
WordPressダッシュボードの、
①WP Forms▶②設定▶③CAPTCHA▶④ reCAPTCHAをクリック

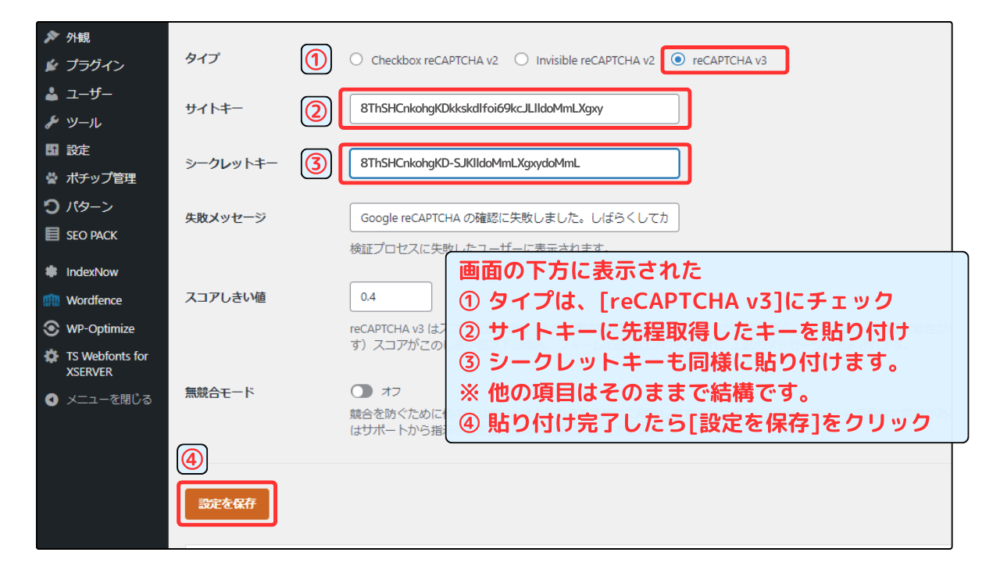
画面下に表示された
① タイプは、[reCAPTCHA v3]にチェック
② サイトキーに先程取得したキーを貼付け
③ シークレットキーも同様に貼付けます。
※ 他の項目はそのままで結構です。
④ 貼り付け完了したら[設定を保存]をクリック

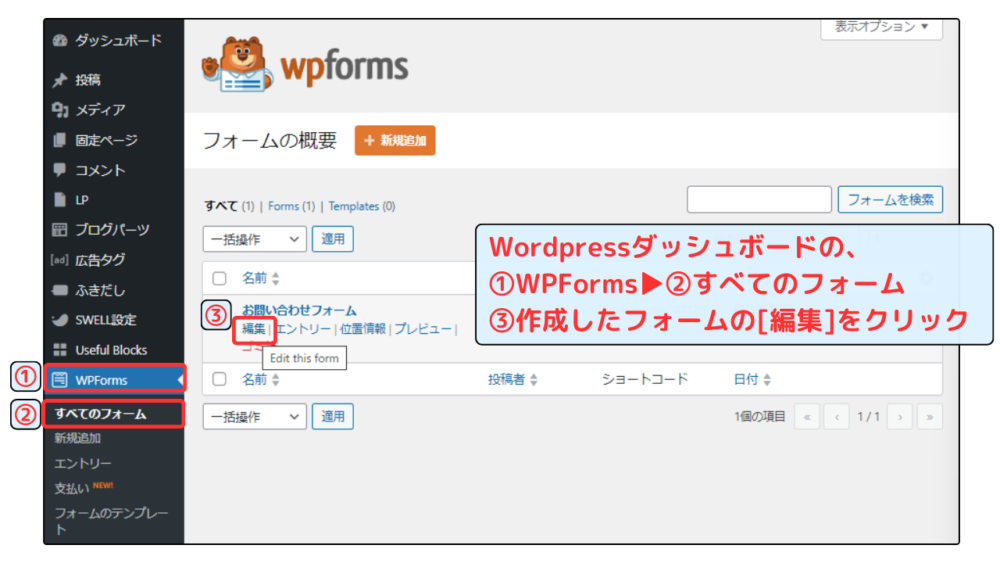
WordPressダッシュボードの、
①WP Forms▶②全てのフォーム▶③作成したフォームの[編集]をクリック

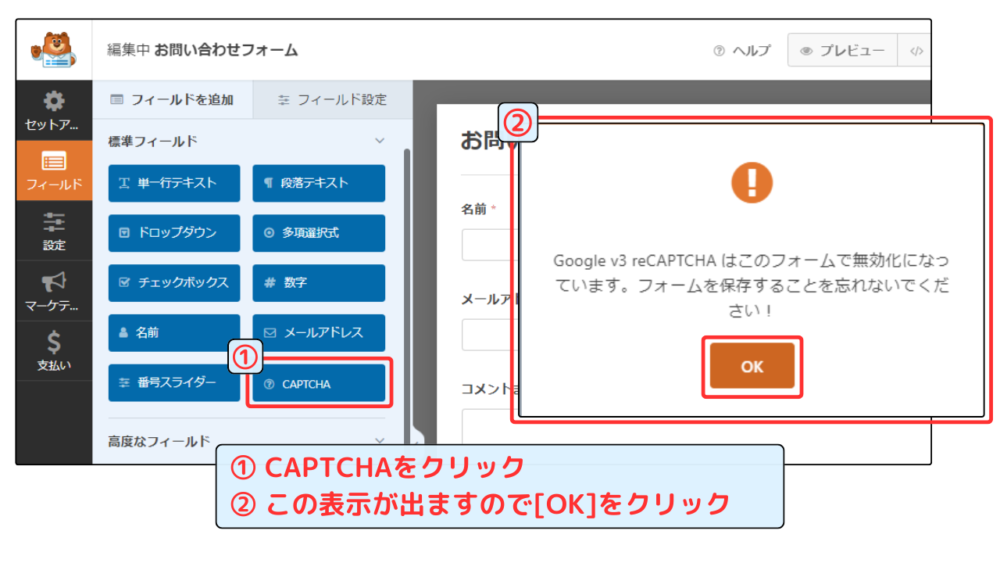
① CAPTCHAをクリック
② この表示が出ますので[OK]をクリック

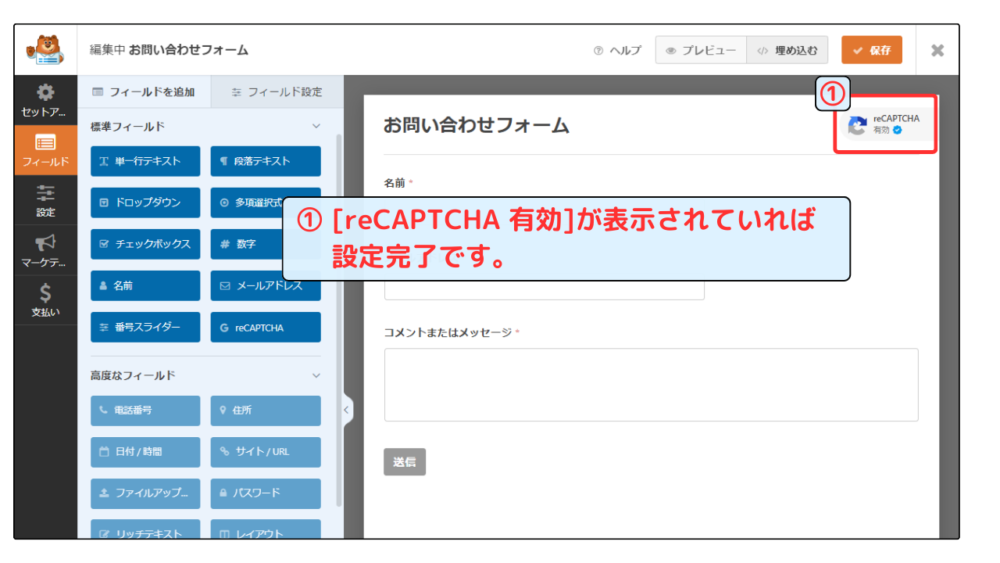
① [reCAPTCHA 有効]が表示されていれば設定完了です。
まとめ
以上、Contact Form by WPFormsの導入・設定方法・使い方の手順を解説しました。
有料テーマ”SWELL”の推奨でもあり、試してみた結果、非常に簡単で使いやすいプラグインでした。
シンプルなフォーマットから拘りのフォーマットまで、直感操作で簡単にカスタマイズ可能です。
勿論、”SWELL”以外のテーマでも使用可能ですので、お問い合わせフォーム系のプラグインをお探しの方にはオススメです!
是非この記事を参考に、Contact Form by WPFormsでお問い合わせフォームを作ってみてください!
直感操作が実感できると思います!
最後までお読みいただき、有り難うございました。
\まだSWELLの導入がまだの方は、是非この機会にSWELLで快適なブログ運営を実現させましょう!/
\また、レンタルサーバーまだの方には、只今超お得なキャンペーンで申込み可能です!/
SWELLも割引価格で購入可能!
\エックスサーバーで現在実施中のキャンペーン/

本ブログ“お友達紹介プログラム”での申込みで、最大20%割引が可能!
更に、実施中キャンペーン価格も適用され、ダブルでお得なお申込みが完了!
下の “エックスサーバーお友達紹介プログラム” ボタンから申し込めます。
*お申込みされた方の個人情報はこちらでは確認できませんので、ご安心してご利用ください。
\本ブログ経由で最大20%割引/
\お友達紹介プログラム申込み手順を図解付きで詳しく解説!あわせてご覧下さい/